In this article, we’ll explore the docs layout, which can be used to write project documentation, personal notes, and more.
If you’re going to use
docslayout on other sections(notes), please take a look at Content page.
Layout
The docs layout consists of three sections, from start to end: document navigation bar, document content and sidebar.
Content Structure
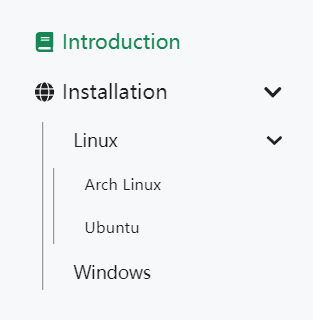
1$ tree content/docs
2├── _index.md
3├── installation
4│ ├── _index.md
5│ ├── linux
6│ │ ├── _index.md
7│ │ ├── archlinux
8│ │ │ └── index.md
9│ │ └── ubuntu
10│ │ └── index.md
11│ └── windows
12│ └── index.md
13└── introduction
14 └── index.md

As shown in the figure, this example shows how to organize a multi-level document navigation.
- Containing
_index.mdwill become a Section. - Containing
index.mdwill become a page.
Navigation
Title
Generally, title will be used to display on the navigation bar, but sometimes the title is too long to make things worse. At this time, we can modify the link text displayed in the navigation via linkTitle.
1linkTitle = 'Windows'
2title = 'Install on Windows'
1linkTitle: Windows
2title: Install on Windows
1{
2 "linkTitle": "Windows",
3 "title": "Install on Windows"
4}
Icon
In addition, we provide a parameter called linkTitleIcon to set the icon on the left side of the title.
1linkTitleIcon = '<i class="fas fa-columns fa-fw"></i>'
1linkTitleIcon: <i class="fas fa-columns fa-fw"></i>
1{
2 "linkTitleIcon": "\u003ci class=\"fas fa-columns fa-fw\"\u003e\u003c/i\u003e"
3}
Weight
We sort documents according to the navWeight parameter, upper weight gets higher precedence. For documents without ’navWeight’ specified, they are sorted alphabetically by title.
1navWeight = 1000
1navWeight: 1000
1{
2 "navWeight": 1000
3}
External Links
Sometimes we need to link the article to an external site. At this time, redirect can be used, and then it will redirect to the specified external link automatically.
1redirect = 'https://github.com/razonyang/hugo-theme-bootstrap-skeleton'
1redirect: https://github.com/razonyang/hugo-theme-bootstrap-skeleton
1{
2 "redirect": "https://github.com/razonyang/hugo-theme-bootstrap-skeleton"
3}
Sidebar
Widgets
By default, the sidebar only contains the table of content, but you can add widgets via hook.
1{{- partial "docs/repo" . }}
2{{- partial "sidebar/recent-posts" . }}


Comments