我们预定义了两种类型的菜单:main 和 footer,分别表示顶部的应用程序栏菜单和页脚菜单。
本文将简要介绍如何使用菜单。
菜单项属性
| 属性 | 类型 | 描述 |
|---|---|---|
name | String | 菜单名称。 |
identifier | String | 菜单 ID。 |
weight | Number | 菜单的权重,用于升序排序。 |
parent | String | 上级菜单的 identifier。 |
url | String | 菜单的 URL。 |
pre | String | 菜单名称的前置字符串。 |
post | String | 菜单名称的拖尾字符串。 |
params | Object | 菜单参数。 |
params.divider | Boolean | true 表示分隔符。 |
请参阅 Menu Entry Properties 。
用法
配置
菜单配置文件默认放在
config/_default/menu.toml。
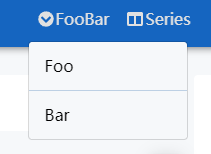
让我们以 main 菜单为例:
1[[main]]
2 name = "FooBar"
3 identifier = "foobar"
4 weight = 1
5 pre = '<i class="fas fa-fw fa-chevron-circle-down"></i>'
6[[main]]
7 name = "Foo"
8 identifier = "foo"
9 parent = "foobar"
10 url = "https://github.com/razonyang/hugo-theme-bootstrap"
11 weight = 1
12[[main]]
13 parent = "foobar"
14 identifier = "foobar-divider"
15 weight = 2
16 [main.params]
17 divider = true
18[[main]]
19 name = "Bar"
20 identifier = "bar"
21 parent = "foobar"
22 url = "https://github.com/razonyang/hugo-theme-bootstrap/discussions/new"
23 weight = 3

如图所示,我们创建一个名为 foobar 的顶级菜单,其包含了子菜单和分隔符。
Front Matter
我们也可以通过页面的 Front Matter 配置菜单。
1[menu.main]
2 parent = "support"
3 weight = 6
4[menu.footer]
5 parent = "support"
6 weight = 6
7 pre = '<i class="fas fa-fw fa-question-circle"></i>'
代码片段将页面追加到 main 和 footer 菜单。
不需要指定
url和name参数。


评论